Create React Web Application
In this story, we will look into creating a React Web Application and pushing it to a new github repository.
We will go step by step.
- Install node js
It differs up to your platform, I’ll describe how to do it in ubuntu.
At first, update your package list and install nodejs
$ sudo apt update
$ sudo apt-get install nodejsOnce you installed nodejs, you can check the version by
$ nodejs --version2. Install npm
Now we need to install npm(Node Package Manager) which allows us to download node packages.
$ sudo apt install npmCan check the version by
$ npm --version3. Install npx
npx is a tools which is used for executing node packages. npm itself cannot run any packages, if you want npm to run packages, then we need to specify the package dependency to our project and run it.
npx basically comes with most of the npm versions. I some cases, in some kind of installations, it will skip installing npx. If you are not able to to find npx installed, then you have to install it using npm before we continue.
$ npm install -g npx4. Create react js application using npx
Now we are all set to go for our application. Let’s create a react application using npx.
$ npx create-react-app react-helloworldOnce you finished it, open that folder and your directory structure will look like this.

Now open App.js and replace the below code
<img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a>
with
<img src={logo} className="App-logo" alt="logo" /><h4>Hello World</h4><p>This is my first react app</p>
and save it.
Now, let’s run the app.
$ npm startwait until it starts and once it is started, it will take you into a page http://localhost:3000/ or if it not, you can manually co and check with this URL.
Your first react web application will be look like this.

That’s it, you did it awesome. Now, we will create a new github repository and push our project into it.
5. At first, make sure that you have installed git on your device or just install it.
6. Create a new github repository.
For that, you need to go and create a new github account or login to it if you already have one.
create a new repository

7. Once you created the repository, go to your project directory using terminal or command prompt and follow as below.
From your project directory, start executing the below command.
$ git initNow, we have to stage our project files.
$ git add .In the above command you can also use specific file path with filename, “.” will stage all the folders, subfolders and files in that directory.
We have to commit the staged files now.
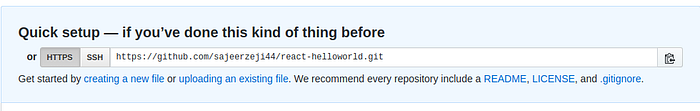
$ git commit -m "your commit message"Once you created the repository, you will get a URL like below.

Copy this and execute the next command.
$ git remote add origin your_URLNow we can push the project to your remote repository.
$ git push -u origin masterYou will have to give your github username and password at the time of push.
This is it, you can now see your project pushed into your github repository like below.

A Readme.md file will be automatically created.
Now that you created a react web app and pushed to your remote repository.
If you want to know how to host your application to google firebase, please click on the below link.
Thank you for reading.






